
Web Development
It’s hard to imagine the world without the Internet today. More than 50 million people use it on a daily basis, and this figure is growing.
Every entrepreneur willing to scale its business and make profit goes online. A website is a handy instrument that helps companies generate more traffic, attract customers and grow sales.
Modern software applications and information systems have reached such a level of development that the term “architecture” applied to them no longer seems out of place. Creating an effectively and reliably functioning information system from scratch is no easier than to construct a multistoried building.
We bet you’re anxious to know more about web application architecture. So, we’re here to walk you through the entire pr
What Is Web Application
Architecture?

So, what’s web application architecture?
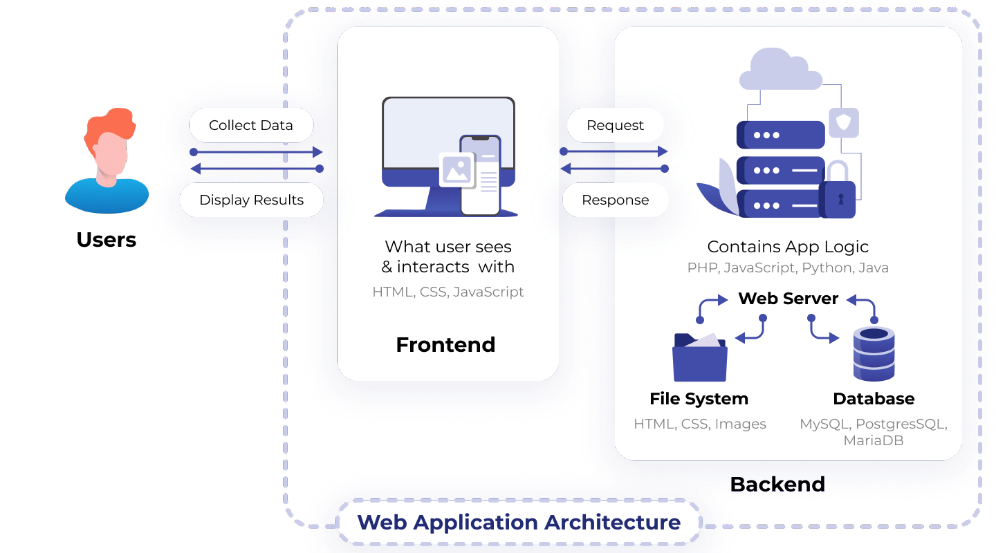
Briefly, the web application architecture is a “skeleton” or layout that displays the interactions between application components, middleware systems, user interfaces, and databases. This kind of interaction allows a number of applications to work together simultaneously.
Once a user opens a webpage, the server sends specific data to the browser as a response to the user’s request. To be precise, a web client (or user agent) may request web resources or more commonly-known web documents (HTML, JSON, PDF, and so on) through a web server. Then, voila ― with these minimal manipulations, the requested information appears. After that, the interaction between a user and a website starts.
The Difference Between
Software Architecture and Software Design
Many believe software architecture and software design are interchangeable things but they are not.
Software architecture is the skeleton and all the high-level components of a system and how they interact with each other. It answers the questions “Where?” and “How?”. Software architecture is a where you stop to decide:
- what it is you’re going to be doing;
- how you’re going to implement the business requirements at the high level;
- how to make the servers being arranged well;
- where the data is going to be stored;
- which components are going to be needed.
with Software Architecture
it comes easier to see the big picture. The central aim of it is to identify both functional and quality requirements and handle them to improve the overall quality of an application. So, in general, with software architecture, you can monitor performance, scalability, and reliability.
Speaking of Software Design
it’s more about the code level design, and it’s responsible for the functionality of each module and its purposes. It’s the “How” of the software development process. Once you’ve gone through an architecture step, it’s time for a software designer to think about functions, classes, interfaces and other details the app would have. Software design is the level of details or components, let us say.
For instance, you’re going to create an API. Software design level is exactly when you write an API spec. Therefore, when it comes to coding phases, the front-end and back-end developers can work to that spec.
Thus, with the help of design, programmers have an efficient common language to find solutions for repeated issues and conceptualize them. It minimizes the amount of work they do since there is no need to reinvent the wheel.
Web Application
Architecture Diagram
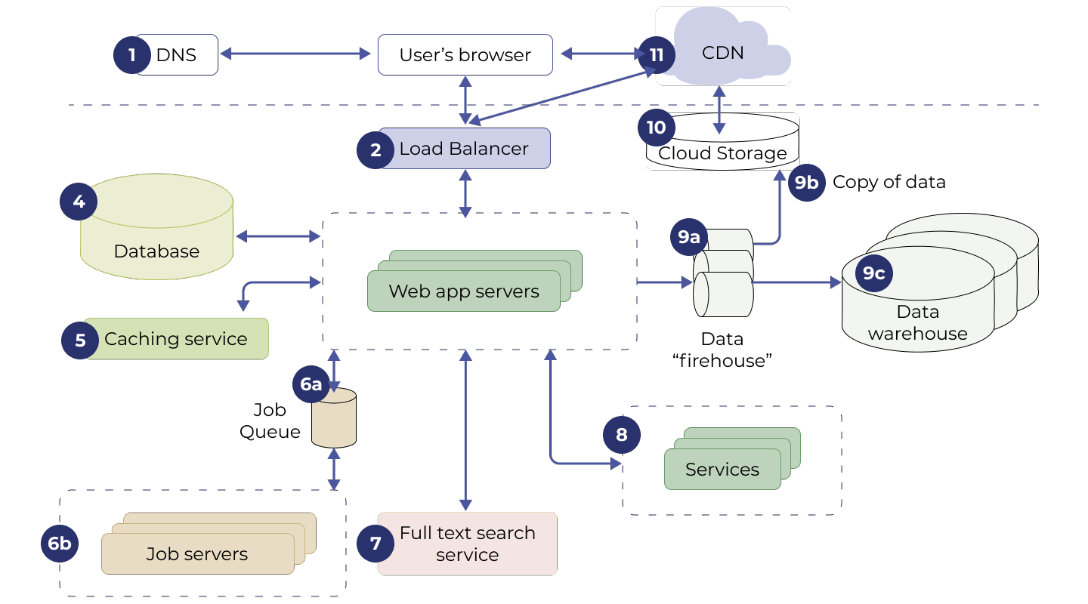
The scheme of the user-server process can explain the essence
of the web application architecture:

Web Application
Architecture Components
DNS
DNS or Domain Name System is a fundamental system that helps search a domain name and IP address, and in this manner, a particular server receives a request sent by a user. We can say that DNS is like a phonebook but for Internet websites.
Web App Servers
This component processes a user’s request and sends documents (JSON, XMK, etc.) back to a browser. To perform this task, it usually refers to back-end infrastructures such as database, cache server, job queue, and others. Besides, at least two servers, connected to the load balancer, manage to process the user’s requests.
Caching Service
Caching service provides storage for data, which allows storing and searching data. Whenever a user gets some information from the server, the results of this operation goes to cache. So, future requests return faster. In one word, caching allows you to refer to the previous result to make a computation much faster. Therefore, caching is effective when:
- the computation is slow;
- computation is likely to occur many times;
- when the results are the same for a particular request.
Data Warehouse
Almost every modern application implies the work with data such as collecting, storing and analysing. These processes require three stages
- The data is sent to the data “firehose”, which provides a streaming interface for absorption and processing of data.
- Raw, processed, and additional data is sent to cloud storage.
- And processed and additional data also go to a data warehouse. It’s a particular model of online storage and exchange of data through the Internet. The Data Warehouse can be used for storing a variety of files of different types such as videos, photos, or so on.
Load Balancer
Load Balancer primarily deals with horizontal scaling. With directing incoming requests to one of the multiple servers, the load balancer sends an answer to a user. Usually, web application servers exist in the form of multiple copies mirroring each other. Hence, any server processes requests in the same manner, and the load balancer distributes tasks among them so they will not be overcharged
Databases
The name of this web application component speaks for itself. The database gives instruments for organizing, adding, searching, updating, deleting, and performing computations. In most cases, web application servers directly interact with the job servers.
Job Queue (optional)
Job queue consists of two components: the job queue itself and servers. These servers process jobs in the queue. It happens that most of the web-servers need to operate a vast amount of jobs that are not of primary importance. Therefore, when a job needs to be fulfilled, it goes to the job queue and is operated due to a schedule.
Full-Text Search Service (optional)
Many web applications support the search by text function or so-called request, and then, an app sends the most relevant results to a user. This technology is named full-text search service. With the help of keywords, it searches the needed data among a vast number of documents.
Services
When a web application reaches a specific level, services are created in the form of separate apps. They are not that visible among other web application components, but the web application and other services interact with them.
CDN
CDN or Content Delivery System deals with sending HTML files, CSS files, JavaScript files, and images. It delivers the content of the end server throughout the world, so people can load various sources.
Models of Web Application
Components
There are only three models of web application components. It’s closely related to the number of services and databases used for a web application. Here they are:
One Web Server, One Database
A peculiarity of this server is that it uses a single server as well as a single database. It makes this model the least reliable out of the three. Once the server goes down, so does such a model. Hence, this model is not commonly used for building web applications.
Nevertheless, it’s quite often used to run test projects and learn and understand the web application’s fundamentals.
Multiple Web Server, Multiple Databases
This is the most efficient and reliable web application model. The reason is that both servers and databases have multiple substitutions. So, in case of failure, there are two way-outs: to store data in all the accessible databases or distribute it evenly among them. Anyway, the web site will be safe and sound.
However, if you decide to distribute the data, it may happen that some data may become unavailable. But this scenario describes a database’s crush.
Multiple Web Servers, One Database
This model of a modern web application design has quite an interesting feature: it doesn’t store any data. When a client gives information to the web server, it processes and writes it to the database, but managing this data takes place outside of the server. It’s called stateless architecture.
To operate this model, developers need at least two web servers. It’s essential for making the model more reliable because if one server goes down, another one will take charge. So, in such a failure, all the requests will automatically go to the new server, without affecting the web app’s functioning. Thus, this model is more reliable than a single server. However, if something happens to the database, the app will crash.
Application Services
Above, we mentioned three so-called “Monolithic” models due to their server’s rigid and stable nature. In contrast, application services (microservices and serverless) tend to be agile since they simplify upgrades and scaling. Applying this model allows splitting up web servers into smaller parts: ‘services’ in microservices and ‘functions’ in serverless. Thus, modifying and scaling independently using each of them is easier.
Types of Web Application
Architecture
However blurred the line between frontend and backend development, web application works with them both. Let’s go into their types separately.
Frontend
Single-Page Application (SPAs)
Single-Page applications or SPAs aim to facilitate programmers’ work. To make an action on a website, a user has no need to load completely new pages every time. Instead, they can interact with it by receiving updated content to the current page.
This type of architecture web design is created in such a way that it requests the most necessary content and data. Thus, SPAs prevent interruptions into user activity to boost an intuitive and interactive user experience. By the way, JavaScript is the most common programming language in this type of architecture
Server-Side Rendered Application (SSR)
SSR is the process of rendering a client-side Javascript framework website to HTML and CSS on the server. With the help of this tool, it’s possible to quickly deliver the most important assets, thus accelerating the browser’s speed rendering the page to the user takes less time.
When you build an SSR app, the server compiles all the data and serves up a new HTML document on each request. And once the browser gets the CSS, it’s able to paint the UI, and it’s not necessary to wait for JavaScript to load. This is how it makes the page load faster.
Backend
Microservices
Microservices is one of the types of SOA (service-oriented architecture). In general, microservices deal with small and lightweight services and execute a single functionality. This type of web architecture design is efficient and productive.
Since the microservices’ components are not necessarily built with the same programming language, they are not interdependent. It means that developers are free to pick a technology they prefer, which in result, makes the microservices architecture development quicker and easier.
Serverless Architecture
From the name, you can guess that serverless architecture is the one that lacks servers. Well, it’s not so. In fact, it implies that configuring and administering servers running management software is no longer a necessity. But, the entire infrastructure is supported by third-party providers. A third-party provider contributes an outsourcing server and infrastructure management.
In this type of web application architecture, an app developer consults a third-party cloud infrastructure services provider for an outsourcing server as well as infrastructure management. If you’re not eager to manage and support the servers and the hardware, the serverless architecture is a god’s send for you. This approach is great because you can execute the code logic leaving the infrastructure as it is.
Web Application Architecture Best Practices and Trends
application architecture:
- Efficient
- Flexible
- Reusable
- Easily testable
- Efficient
- Flexible
- Reusable
- Easily testable
- Efficient
- Flexible
- Reusable
- Easily testable
- Efficient
- Flexible
- Reusable
- Easily testable

Wrapping Up
A web application’s success is closely connected to its architecture – more precise web application architecture – more rapid and secure web-based communication for users. Your app may work even without a good web architecture, but it’ll be head and shoulder above other web applications with a precise architecture.
If you’re struggling with constructing a modern web application architecture and looking for top-rate software development services in the UK, we’re here to help you in this matter. Get in touch with us, and let’s build a fantastic app!